Though it pretty much never gets attention, your Chromebook’s Text app is actually pretty sweet. When Chrome OS updated yesterday and the text app received a new icon, I began to think about how far the app had come since it was developed and wanted to give it some love and attention. Today, we’re going to go over its many features and give you an idea of what it can be used for!
When I worked in the retail space as a Chromebook expert, I’m ashamed to say that for most of the customers I set devices up for and gave tutorials to, I immediately deleted the Text app. Though that sounds odd, and I’ve come to appreciate it, you have to keep in mind that this isn’t a tool that most normal consumers would care about. It’s a basic text editor, and while you could technically write up notes and save them, it’s more so meant for programmers to do some basic coding (hand-coding websites via HTML and CSS is a great use case!). For everyone else, I recommend Google Keep!
First, you should know how to find the Text app. Simply tap the ‘Everything button‘ on your Chromebook’s keyboard and type in ‘Text’. You’ll notice that the icon in the feature image of this article is now the icon you will see in your device’s app launcher. Go ahead and click on it. You can also pin the Text app to your shelf if you’d like. If it’s something you’ll frequently access, I recommend this, but if you’re just following along today, let’s keep your shelf clean of clutter, shall we?
I want to start by pointing out how beautiful its dark theme is. If more Chromebook apps had a dark theme built right in, I would be over the moon. You can already turn the Files app and others to a sort-of dark mode, but it’s still in development and it’s pretty ugly right now. By contrast, the text app is well thought out and has a super clean design that’s appealing and pleasant to write in for long amounts of time! If the Text app is any indicator of the high level of polish Chrome OS can have (see it against the beautiful wallpaper and new shelf design and tools), then I think we’re headed towards great things. Yes, I know style isn’t super important to many, but it’s still worth mentioning – especially as someone who comes from a design background.
Okay, let’s get into some features. If you’re a programmer, and you’re pretty serious about what you do, you’re clearly going to utilize something like Caret or Visual Studio Code instead, as both are superior, but the built-in Text app is simple, clean, and gets the job done. It’s powered by CodeMirror, so it doesn’t offer as many features for code junkies as other apps – for example, there’s no autocomplete for things like JavaScript (sadness), but it does have smart indentation, and bracket and tag matching! The whole point is that it’s friendly for beginner script kiddies and fits right in with the overall simplicity of the operating system.
Upon opening it, you can get started typing immediately, and clicking on the hamburger menu at the top left of the window will reveal some important tools. For example, the ability to create a new document, open an existing one, save, and save as. You’ll notice that it says ‘Untitled 1’ on the left side, and you can’t click on that title to rename it. Instead, save the document, choose a new location (preferably in Google Drive so that your code is cloud synchronized!) and then the name will be updated.
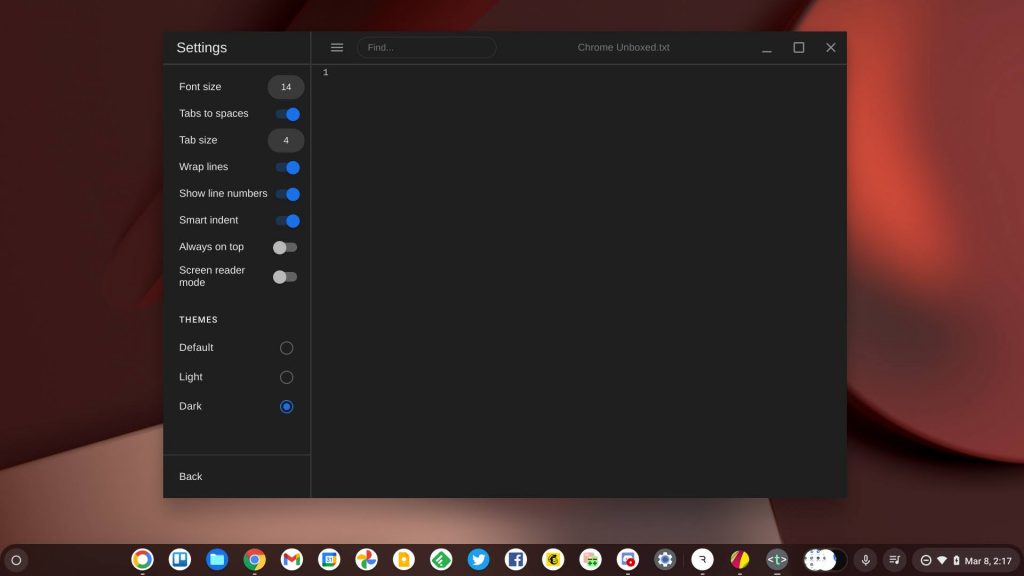
On the bottom left after opening the hamburger menu, there’s a ‘Settings’ button. This is where all of the good stuff is housed. You can change the font and tab size, determine whether or not text wraps to a new line when you run out of space, and more. All pretty standard, right? This is also where you choose to put the editor into Dark Theme, because, well, who wouldn’t? It’s practically the first order of business these days.
There are a few extra things going on here that are notable as well – You can turn on the ability to automatically number each line so that it’s easy to locate errors, enable tabs to spaces, smart indent (for nested code tags), and even force the editor to always stay on top of other windows across the OS. Lastly, there’s a screen reader mode that lets you disable many of the aforementioned features to make your code easier to visually scan. Just remember, if you do enable the screen reader, you will need to manually re-enable all of those lovely features in the app’s settings!
As a built-in tool that runs offline and allows you to open several documents simultaneously in tabs (mimics the behavior of Sublime Text), it’s great to see that Google has left it in even though many users probably ignore it entirely. I hope to see the company continue to improve upon it – adding automatic save, support for C#, and more would all be welcome. Honestly, though, its strength is in its simplicity, as I said before, and I hope that if you weren’t already familiar with how to use it or that it even existed, you spend some time familiarizing yourself with it! Do you use the built-in Text app, or have you moved on to more advanced tools like Dcoder on Google Play? Does the tool inspire you to get back into the hobby of programming? Let’s discuss this in the comments section!
Join Chrome Unboxed Plus
Introducing Chrome Unboxed Plus – our revamped membership community. Join today at just $2 / month to get access to our private Discord, exclusive giveaways, AMAs, an ad-free website, ad-free podcast experience and more.
Plus Monthly
$2/mo. after 7-day free trial
Pay monthly to support our independent coverage and get access to exclusive benefits.
Plus Annual
$20/yr. after 7-day free trial
Pay yearly to support our independent coverage and get access to exclusive benefits.
Our newsletters are also a great way to get connected. Subscribe here!
Click here to learn more and for membership FAQ