
I get asked quite often what things I use on my Chromebook. The truth is, I leverage Android and Linux very little as I am a bit of a web purist. If I can accomplish a task via some sort of web service, that is where I am headed. When I started my Chromebook journey in 2011, this wasn’t an easy task. Back then, there were far fewer web applications available and far less web-based alternatives to the things I needed to do my job on a daily basis.
For a long time, I relied heavily on Crouton (a sort of side-loaded Linux for Chromebooks) to keep a Chromebook as my daily driver. I had to use that method to get Inkscape and Filezilla in order to do my job as a front end web developer. It took time to find ways around needing a Windows device on a daily basis and I spent a lot of time looking for alternative tools to the things I still needed Linux for.
Back then, it wasn’t’ easy, but these days things are quite different. At this point, my job is decidedly different, but that doesn’t change the fact that I was working every day as a web developer on a Chromebook before transitioning full time to Chrome Unboxed. With great tools for photo editing, graphic/vector editing, and coding all available via the web, a Chromebook is a great productivity tool if you know where to look for your services.
That’s what we want to talk through today. I obviously use more than three apps on my Chromebook, but there are few apps I use every single day. For instance, I have an IDE called ShiftEdit I use quite frequently, but with my transition to writing full time, I don’t need to code all the time. I use a lot of services on a given day, but there are no apps I use more than the three we’re talking about today.
Shop The Best Chromebooks of 2019 at Chrome Shop
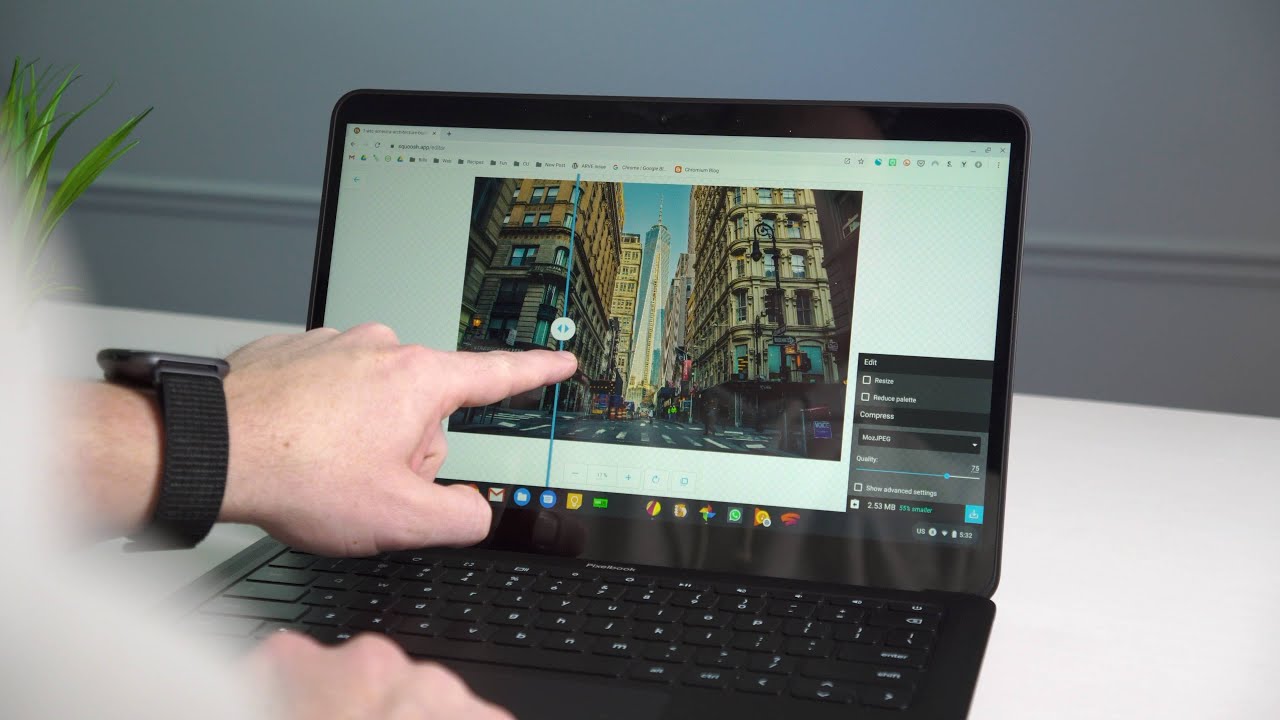
Squoosh
Squoosh is an app made by Google that was basically an experiment. Introduced at I/O as an example of what is possible from a web app, this service quickly became a go-to for me. It’s premise is simple: resize apps both in pixel count and in file size. The interface is easy to understand and the end result is fantastic every time. With YouTube and with our website, keeping images condensed and small help with page speed, so Squoosh is an app I use every time I put an image into and article or video. You can check it out at squoosh.app if you’d like to take it for a spin.
Gravit Designer
Recently bought up by Corel, this web-based vector editor falls in line with what you’d expect from a tool like Adobe Illustrator. A few years ago I came across it and as Gravit Designer got better over time, I eventually weaned myself totally off of Inkscape and became a full-time Gravit user. I’ve built logos (like Chrome Unboxed), designed T-shirts, print materials, and massive signage with it and it has never let me down. Sure, there’s a learning curve, but Gravit Designer is a powerful web-based tool that can get you pro-level results. It’s kind of crazy that something like this can run in a web browser, honestly. Check it out at designer.io.
Google Photos
Finally, Google Photos on the web is another daily tool for me. Sure, sharing pics and photos via Google Photos is amazing and has been for years, but I also use it for something a bit different. Google’s image and color science is clearly amazing, so what better tool is there than Google Photos for auto-correcting an image I just took? I love the fact that I can snag a good photo form my Pixel, have it automatically available in my Google Photos library, click the Auto Fix button, and 7 out of 10 times have a much better looking photo as a result. I can also make big adjustments with the color, light, and pop settings and/or get way more granular with things like contrast, hue, saturation and more.
Once the colors are good, I can crop, rotate, and export my photo, add some graphics in Gravit, and then Squoosh the final result to have a beautiful end product for the website or for YouTube. Amazingly, this is all possible from a web browser anywhere you are on any machine that can run Chrome. Trust me when I say the web has come a very, very long way in a decade, and I sincerely hope the tools we talked about in this article and video help you in your daily work or study as you leverage the power of the open web.

Leave a Reply
You must be logged in to post a comment.